Flash Plugin を使って Youtube の動画を再生する
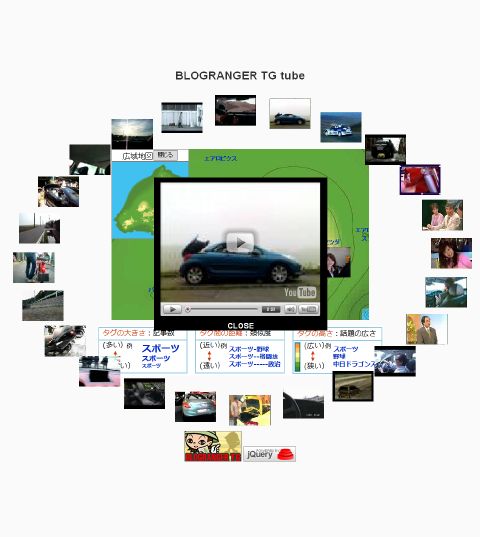
BLOGRANGER TG tube は、今現在のブログ界の様子を表す仮想地図をスクロールしながら、ブログ界の話題と繋がりのある動画をビジュアルに探すことを目的とした HTML/Ajax ベースのマッシュアップアプリケーションです。
BLOGRANGER TG API を使って仮想地図を表示します。そして、その仮想地図の話題と繋がりのある動画を YouTube Data API を使って検索し、その動画を Flash Player を使って再生します。
YouTube の動画動画の再生は、次のように jQuery Flash Plugin を使っています。
// play
function play(url) {
jQuery('#flash')
.flash({
src: url,
width: 340,
height: 280,
bgcolor: '#000000'
}, {
version: 8
});
jQuery('#flashBox')
.fadeIn('slow');
}
//
jQuery('#flashHide').click(function() {
jQuery('#flashBox')
.fadeOut('slow');
});
YouTube の動画の URL は YouTube Data API の検索結果 から取得できます。その動画の URL を src 属性に指定します。さらに必要に応じて属性を指定します。ここでは、動画のサイズと Flash Player の背景色を指定しています。
version オプションを指定すると、WEB ブラウザの Flash Player のバージョンをチェックし、バージョンが適合しないときは、その Adobe のサイトから Flash Player をダウンロードするように誘導してくれます。また、expressInstall オプションを指定すると、Adobe のサイトを介さず Flash Player をインストールできる Express Install が有効になる(とあります)。
※ packer 版の jQuery と jQuery Flash Plugin を組み合わせて使うと、ActiveX コントロールのアクティブ化 の操作をスキップできないという制限があります。ご注意ください。
関連情報
- fixedUI プラグイン
- jTemplates
- Cycle Plugin
- Flash Plugin
- tablesorter
- Interface Elements
-
- Interface Elements の Carousel とフォートラベル API で旅行写真の 3D ギャラリーを作る
- Interface Elements の Imagebox とフォートラベル API で旅行写真のギャラリーを作る
- Interface Elements の Slider で郵便番号を入力してみたが・・・
- Interface Elements の Slider で旅行写真を拡大(または縮小)表示する
- Interface Elements の Tooltips をいろいろな要素で使ってみた
- Interface Elements の Scrollto でページ内リンクをスムースにする
- Interface Elements の Carousel と YouTube Data API で動画のサムネイルを回転表示する
- Selectors
- Events
- DOM Manipulation
- AJAX
- Forms with Functions
- Using with Other Libraries
- Books
-





- Resources