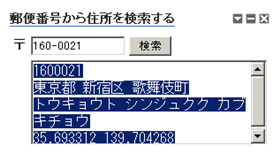
郵便番号から住所を検索するガジェット
入力した郵便番号の住所、フリガナ、緯度経度を表示する Google ガジェットです。Add to Google ボタンをクリックして、あなたの iGoogle に追加できます。
7桁の郵便番号を入力すると、その郵便番号の住所、フリガナ、緯度経度の検索をはじめます。検索ボタンは使えますがオマケです。検索結果の住所、フリガナ、緯度経度は、テキストエリアに表示して選択状態になりますので、そのままコピーして素早く使えます。
この Google ガジェットは Postal Search Ajax API を使って実現しています。ソースコード を公開しておきますので、参考にしてください。次は、そのソースコードを抜粋したものです。
<script type="text/javascript">
jQuery(function($) {
_IG_AdjustIFrameHeight();
$('#a').focus(function() {
$(this).later(function() {
this.select();
});
});
$('#c').lookupable(function(c) {
$(this).lookup(function(response) {
$.each(response, function() {
$('#a').val([
this.c,
this.a,
this.k,
this.y + ' ' + this.x
].join("\n")).focus();
});
});
});
$('#lookup').click(function() {
$('#c').lookup(function(response) {
$.each(response, function() {
$('#a').val([
this.c,
this.a,
this.k,
this.y + ' ' + this.x
].join("\n")).focus();
});
});
});
});
</script>
_IG_AdjustIFrameHeight メソッドは Google Gadgets の高さを自動調整する ための指示です。
jQuery lookup プラグイン の lookupable メソッドを使って、テキストボックスの入力形式を郵便番号に限定します。続けて lookup メソッドを使って、入力した郵便番号の住所、フリガナ、緯度経度を検索します。そして、その検索結果をテキストエリアに表示して選択状態にします。
検索ボタンの click イベントも同様です。
関連情報
- Google Gadgets